If you are an existing user of WordPress or running a custom-coded wordpress website then you might be familiar with block editors. In 2018, when WordPress 5.0 was resealed it came with a brand new and enhanced version of a content editor called Gutenberg WordPress Editor. Since then, WordPress users started to look for more information on how they can use the Gutenberg editor in WordPress.
“About Us: SFWP Experts is an award-winning Los Angeles WordPress website design company specialized in offering conversion-centric custom web design services to all sizes of businesses. Our professionals can create highly effective and fully responsive eCommerce as well as a standard website. We at SFWP Experts have a team of content writing and marketing experts, dedicated to delivering high-quality and fact-based content to educate our audience about the latest trends, tools, tips, and more.“
If you’re one among them then you have landed on the right article where we are going to highlight every small detail about how you can use Gutenberg editor in WordPress and the basic difference between a classic editor and a Gutenberg editor.
When the Gutenberg editor was released it replaced the old classic editor and now it’s generally called a “block editor”. The newly introduced block editor has brought modern approaches to using blocks to edit and create content on your website. That is the reason why it is considered as the enhanced version of the classic editor.
Gutenberg WordPress editor is new in the market and has changed the way WordPress site owners used to create posts and pages on the WordPress website. Whether you have a blogging website, subscription-based website, or managing a fully functioning ecommerce website, WordPress block editor can help you to create visually stunning posts and pages for your site visitors.
If you have not updated your website to WordPress 5.0 then go through every small aspect of this article to learn more about how you can use the new Gutenberg editor to build content and layout in your WordPress website. If you still wonder “What exactly is Gutenberg?” then don’t worry.
In this article, we are going to walk you through every small detail of what is Gutenberg editor? Different between classic editor and block editor, how you can use the WordPress block editor to create a post page, and more.
Table of Contents:
- What is a Gutenberg Editor?
- What is the difference between Gutenberg editor and Classic editor?
- Why WordPress Launched Gutenberg Block Editor?
- How the Gutenberg WordPress Block Editor Works?
- The Pros and cons of Gutenberg Editor
- Frequently Asked Questions
What is a Gutenberg Editor?
Gutenberg editors is the new default WordPress editor introduced in the year 2018 when WordPress 5.0 was launched publicly. WordPress revealed that the main reason to replace the TinyMCE editor with a Gutenberg editor is to ensure that users are able to build rich posts and attractive layouts within a few clicks.

It became possible with the launch of blocks. As mentioned earlier Gutenberg’s editor is also known as “Block Editor”. Blocks are nothing but simple elements like text, images, widgets, shortcodes, and more. Using blocks users are able to create attractive layouts, beautiful pages, and posts without taking the help of page builder plugins.
Small Description About How Gutenberg Replaced TinyMCE
From the beginning i.e. from 2003 WordPress has been using TinyMCE (Tiny Moxiecode Content Editor) as the main editor which came with a simple interface to create new posts and pages for the WordPress website. The editor was used by millions of people and offered all the based functionality needed to run a website.
However, with the increase in the number of users and businesses shifting to WordPress, Matt Mullenweg said that to power a new generation of content developers and to grab more users and businesses’ attention WordPress needs a new version.
During the development phase, the editor got the name “Gutenberg”. Before making it the default WordPress editor, it was introduced as the stand-alone plugin so that developers and site owners can test its effectiveness.
After getting a good response from site owners and a successful trial by developers, Gutenberg block editors were introduced as WordPress default editors in 2018. Compared to the previous classic editor, the WordPress block editor is more advanced but offers a simple and user-friendly interface to site owners.
What is the difference between Gutenberg editor and Classic editor?
By now you might have a clear idea about what is a Gutenberg editor and a brief idea about how it came into the picture, what was the goal and motive behind the launch of the Gutenberg Block editor. Before we move ahead to learn more about how you can use Gutenberg editor in WordPress let’s understand the basic difference between Gutenberg Editor or Block Editor and Classic Editor.
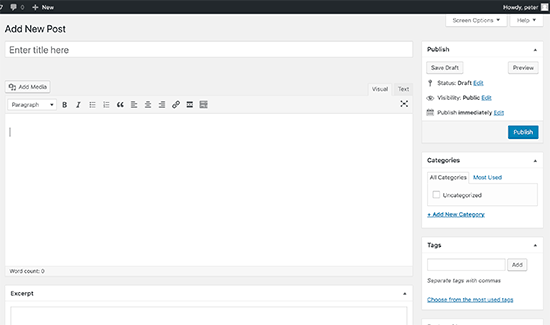
First, let’s take a look at how the classic editor appears in WordPress:

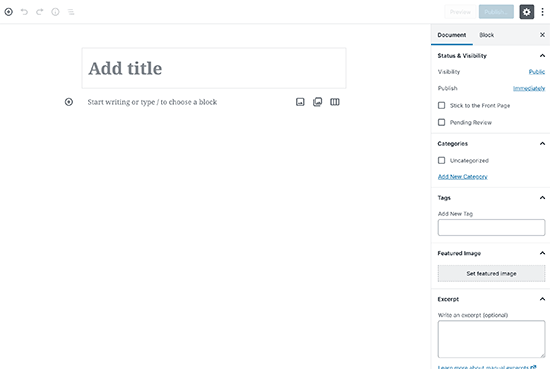
If you have already upgraded your site to WordPress 5.0, then you might able to see the new block editor in this format:

As you can see now WordPress has two different editors that you can use to create content, post, and pages for your website. WordPress supports both classic editors and the newly launched WordPress Block Editor.
Depending on your requirement and compatibility you can use any of them. But your selection process can be more optimized if you know the basic difference between the classic editor and Gutenberg block editor.
Classic Editor is a text editor that comes with various formatting options or buttons (very much similar to online and offline document editors). Using the classic editor you can easily add shortcodes, images, videos, and more.
On the other hand, Gutenberg Block Editor is considered more advanced than the classic editor where each element is represented as a block. For example, if you wish to add a CTA or an image, or a video you need to add it in the form of a block. (if you have used the page builder plugin in WordPress then the blocks or drag and drop feature may sound familiar to you).
Gutenberg Block editor comes with many predefined blocks that can be added to your page, post, or content. In the coming paragraph, we are going to give you detailed information about the blocks in Gutenberg.
Now you might be wondering how Gutenberg’s performance is better than a classic editor? Or why site owners should use the Gutenberg Block editor over Classic Editor?
Well, there are many advantages of using Gutenberg block editor over classic editor:
- One of the basic advantages of the Gutenberg block editor is that it comes with advanced features that allow site owners to add different content to the post and pages in a simple way within a few clicks.
- You can also edit each block individually that offers more control over the design of the page. For instance, if you wanted to add a table containing 6 rows and 3 columns in your content, then you either needed a table plugin or a page builder. But with the help of the new block editor, you can add the table block and customize it depending on your needs.
- As mentioned above, in the Gutenberg editor the elements and entities are stored in the form of blocks which makes it easy for the user to move the text content (paragraphs), image, videos, and other elements up and down easily.
- Whether you are new to WordPress or an existing user of WordPress, Gutenberg block editor comes with a user-friendly interface that makes it easy for users to learn its functioning.
Why WordPress Launched Gutenberg Editor?
The main goal behind the launch of the Gutenberg block editor is to help site owners create beautiful posts and pages with more flexibility. All the blocks in the editor are easy to access and anyone without prior coding knowledge can create beautiful content using its drag and drop interface.
Today the DIY (Do It Yourself) trend is at its peak because most of the beginners or newly started small businesses prefer to do the designing part on their own. If you are one among them then Gutenberg Blog editor is the best solution as it can help you to create attractive posts and pages without taking the help of page builder plugins.
In short WordPress’s block editor has made the content and page creating more interesting and flexible. Using the Gutenberg block editor you can easily embed new files, images, and other complex features in your posts and pages within a few clicks.
Before Gutenberg was embedded into the core version of WordPress it was first developed as a stand-alone plugin for site owners. So that they can test it and check how it would change the way they create, compose, edit content within the WordPress dashboard. There other reason behind the launch of the new WordPress block editor:
1. Creating rich and attractive pages and content seamlessly
The classic editor was used to add and publish new pages and content. But there is always a requirement for a page builder plugin or the knowledge of CSS and HTML to add elements into the editor.
The main reason behind the launch of Gutenberg was to make the adding and editing process easier, flexible, and accessible. so that users are able to make their page look more attractive and beautiful without having prior knowledge about HTML and CSS codes.
Gutenberg editor also ensures that WordPress users are able to build beautiful pages and add basic elements without using page builder plugins. All you have to do is use the drag and drop features offered by Gutenberg editor to add different blocks in your content.
2. Page and Content creation using blocks
A WordPress page and content offers an appealing look only when it is well structured and filled with different elements like images, videos, GIFs, CTA’s, and more. Gutenberg editor comes with various blocks that can help you to create a page or content you desire within a few clicks.
Using those blocks you can easily add the image, video, or audio file in your content or post without facing any complications that most of the users used to face in the classic editor. Another great part about Gutenberg block editors is that you can easily rearrange and remove the recently added blocks or existing blocks without harming the content and its structure.
3. Including complex features without plugins
As mentioned earlier, if you wish to add any new features to your content or post like CTAs or social sharing buttons or facilities you need to have a page builder plugin. But Gutenberg block editor bridges the gap by offering an editor that doesn’t require any plugins to add complex features in your post and pages.
It comes with built-in blocks that you can drag and drop in your post to make it look more attractive and appealing. However, if you wish to create a complex landing page or a professional page for lead generation and more then you may need a page builder plugin. But to add basic features like CTA’s, GIFS, an audio file, and more you don’t need any page builder plugin.
How the Gutenberg WordPress Block Editor Works?
As mentioned above Gutenberg WordPress is created keeping flexibility and a user-friendly interface as the first priority. The appearance of the Gutenberg may look different from the old classic editor but the functions and features offered by the Gutenberg block editors allow you to do all the things that you were able to do using the classic editor.
By now you might have a clear idea about what is a Gutenberg editor? and Why WordPress launched it? Now let’s take a look at the Gutenberg block editor interface and learn more about how you can use it for your wordpress website.
Creating a new post/page using Block Editor
To create a post you need to follow the same process i.e.
- Go to the wordpress dashboard
- Navigate to the post option in the left sidebar
- Under the post, option-click on add new menu to access the Gutenberg editor
Once you click on Add new it will launch the new block editor.

Here is the list of things you will come across in the Gutenberg WordPress editor:
- Title of the blog post or Page
- Under that, you can find the content area
- In the top menu bar, you will find a “+” button that indicates to add a new block
- Next to that, you will find the undo/redo button (same as classic editor)
- Next in the right sidebar, you will find the document setting where you can add categories, schedule the publish date, make changes in the featured image, and more.
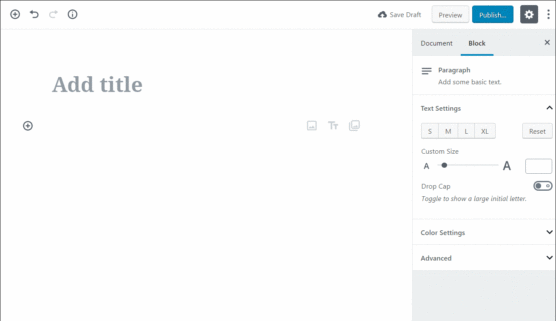
- Besides the Document setting menu, you will find the block setting for individual blocks.
- Next on the top right corner, you will find the publish/update and live preview option
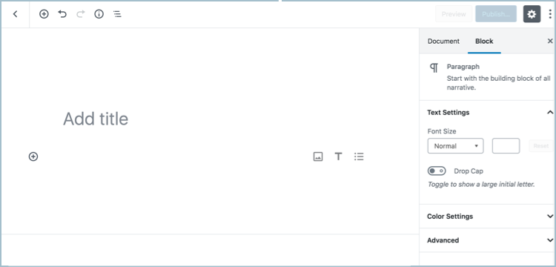
After you successfully access the Gutenberg editor you will be able to see a blank sheet with a “Title” section. Below that you will find “Paragraph Block” where you can start writing or paste your previously written content.
However, if you wish to divide your content into different blocks so it looks more attractive and structured, you can do it by adding a new block from “+” in the top left corner. Once you click on the “+” symbol you will be able to see different block menus and a search bar on the top which you can use to search different blocks that you wish to add to your page.
If you are new to the wordpress dashboard then it may look a bit confusing but by reading the title assigned to each block you can easily identify its working or purpose. On the other hand, if you have already used different page builder plugins like elementor, beaver builder, and more then these block options may look familiar to you.
You can also make use of keyboard shortcuts to add the blocks without clicking on the block adding button. If you are already aware of the block name then you can type the shortcut “/” to search the name and add the block.
A small introduction to Gutenberg blocks
For the beginning you might be reading the Gutenberg is the new default editor that works with blocks. Now the time has come to give you a brief introduction about different types of blocks present in the Gutenberg WordPress block editor.
Gutenberg Blocks:
- Paragraph Blocks: One of the most important blocks that allow you to write text in the blocks. It comes with a standard formatting option using which you can change the background, font alignment, size, color, and more.
- Image Blocks: From the name, you can recognize that it allows you to add images to your page/post. You Can either drag and drop from your desktop or upload it from your desktop.
- Video Block: Today readers engage more with video content than plain images. So if you wish to add videos to your post or page then you can do it using a video block. To upload the video you can either drag and drop the video in the block or directly upload it by selecting the upload option.
- Heading Block: One thing that makes your content look more structured in the heading. Using heading blocks you can add headings to your content i.e from H1 to H6. it also allows you to change the alignment, insert links, and format the heading.
- File Block: Sometimes a brand’s business shares some important and educating files with the audience. If you are one among them then you add different files into your post/page using File Block.
- List Block: if you wish to add bulleted or numbered lists in your content then you can do it using list blocks. It also allows you to create sub-items, add anchor links, and more.
- Audio Block: With people diverting more towards the podcast
- Quote Block: It allows you to add a beautiful quote, important information, or new in your content. You can also mention the author or interviewee’s name in the same block.
- Gallery Block: If you have to add more than one image under the same subheading then you can do it using gallery block. It allows you to create beautiful galleries and add two or more images in the same block.
Formatting Blocks:
- Custom HTML Blocks: If you want to add custom HTML code into your post then you can do it by selecting Custom HTML block.
- Table Block: To add tables in the classic editor, site owners used to take the help of page builders. But Gutenberg editor makes it easy for you by offering a separate table block specifically for creating tables in posts/pages without using any plugin.
- Code Block: If you are creating content that includes shortcodes then you can write it using a code block. Remember these codes are not executable; it will just help you to display codes in the front end.
- Pullquote Block: If you want to add important points or highlight some important paragraphs then you can do it using Pull Quote Block. You can also change the color of the text or block.
Layout Element Blocks:
- Column Block: if you wish to add columns into your content then you can do it using column block. Form setting (in the right side bard) you can customize and change the background color of the column.
- Button Block: if you are trying to divert the user to other pages or offering them lead magnets like ebooks, whitepapers, and more. You can make use of the button blocks to add attractive buttons. There are other settings that you can use to customize the text, border color, add anchor links, and more.
- Media & Text Block: You can make use of those blocks to display the content and media like images and video side by side.
- Separator Block: you can use it to add a separator between two blocks or paragraph or topic.
- Page Break Block: used to add page break into the content
Widget Element Blocks
- Shortcode Block: It allows wordpress users to add shortcodes to the content.
- Latest Content Block: If you wish to showcase your latest published content in your blog post then you can do it by inserting the latest post block in your content.
Embed Element Blocks
If you are looking to embed some other content into your blog post then you can do it using the embed element. Some of them are Spotify, youtube embed block, Slideshare, and more.
- YouTube Embed Block: To add a youtube video in your content or blog post you can make use of Youtube Embed Block.
By now you might have a clear idea about the different blocks present in the Gutenberg Block editor. If you are an existing user of WordPress then these blocks might give you a feel of a page builder plugin.
So, Is Gutenberg a page builder?
By looking at the above blocks you might have started thinking that Gutenberg WordPress is a page builder. Well by looking at the current features offered by Gutenberg we can say some of the features look identical to features offered by page builder. But Gutenberg is not a page builder mainly from its current form; we can say it’s not a page builder. Because page builder features can be used to create a more complex landing page or professional page for a website.
On the other hand, Gutenberg features can be used to edit, create, and update day-to-day blog posts or content on different pages. Using the blocks you style the content and make it look more intuitive and attractive. Gutenberg block editor might offer attractive features but there are some places it lacks:
- The block editor comes with a basic columns block but still, it lacks somewhere in offering flexible columns. Website owners need to take help from third party developer or wordpress website design company to
- While reading this article you might have come across a point where we highlighted Gutenberg WordPress editor offers drag and drop features. The current version of drag and drop is not free from like other page builders.
Well, Gutenberg page builder is created to reduce or eliminate the need for the page builder plugin that is needed while adding complex elements or entities like CTAs, tables, and more into the content and other pages.
But it doesn’t really offer all features that are required to create all types of complex pages like a landing page, professional web page, and more. So, for now, we can say the new block editor doesn’t offer all the features that could make it a page builder. But in the coming days, we can expect it to offer all the features required to build all types of pages including complex ones.
How to save and reuse a newly created block?
Once you start using Gutenberg editor then at some point you may come across this question on how to save and reuse the same block in other content. Gutenberg block editor allows you to save and reuse the individual block. It generally helps bloggers and other content writers who need to add a particular block in every content.
You can reuse the block by clicking on the “Add to reusable blocks” option in the block menu (vertical dots placed in the right corner of the block). Once you click on the option you will be asked to assign a name for the block. Write the name and click on the save button so that you are able to recognize it for further use.
Now you are aware of how you can save the individual block for further use. Next, let’s identify how you can reuse the block.
Simple Go to the add new block button i.e. “+” symbol in the top menu bar of the block editor. In the block menu, you will find an option called the “reusable” tab. Expand the tab to check whether the block listed or not. Once you successfully identify the block you can click on it to insert it into your page and post.
The Pros and Cons of Gutenberg Editor
By now you might be convinced that Gutenberg editor is a promising and most required feature in wordpress. But before deciding whether it’s right for your website or not we would recommend taking a look at the pros and cons of using Gutenberg Editor.
There are many wordpress users out there that think the Gutenberg block editor is far better than the classic editor. But there are companies and site owners that are facing compatibility issues and other issues with the plugin and themes due to Gutenberg Editor.
In short, we can say the debate over Gutenberg is never-ending, and every site owner and wordpress website design companies have their own reason to support and argue against it. So let’s take a look at the pros and cons of using Gutenberg Block Editor.
Pros of using Gutenberg Block Editor:
- Gutenberg Block Editor is considered the best platform for beginners as it becomes easy for them to edit, create, and publish content. It offers a great editing experience to wordpress users.
- Everything in the Gutenberg editor is divided into blocks. Compared to the classic editor. Block editor offers more flexibility to the user and allows them to add columns, separators, in-post widgets, and more into the post and pages.
- Block editor helps Site owners to see the layout and content in the way it will appear on the front end, which helps them to rearrange blocks up and down or add more blocks into it.
- Gutenberg Block editor offers more screen space that means the user can switch to full-screen mode so that they don’t get distracted and focus more on their work. It also comes with a semi distraction mode that can be switched on and off from the gear icon placed on the top right corner. Not only that but while doing your work if you don’t want yourself to get distracted then it will keep you out of backend disturbance.
- Enhanced the content uploading or creating an experience by removing the need for separate shortcodes.
- Offers various blocks as well as content customization features.
- Eliminate the need for page builder plugins for adding basic elements like CTA’s, videos, and more.
- As people are turning more towards mobile devices seeing the Gutenberg Block editor is made mobile friendly.
- Gutenberg Editor also offers a developer-friendly interface. You can ask your in-house developer or wordpress website design company to create custom-coded blocks so that you don’t have to be dependent on shortcodes.
Cons of using Gutenberg Block Editor:
- Undoubtedly Gutenberg WordPress block editor offers an intuitive and user-friendly interface but still if you are totally new to wordpress it may be harder for you to learn how to access each block and arrange it in the right way.
- Many WordPress users have complained about compatibility issues with the block editor. While it may not trouble bloggers or small websites but when it comes to the large website they may face issues due to third-party themes and plugins installed in the dashboard. Sometimes these add-ons start facing compatibility issues with the new wordpress updates.
- If you are an existing user of wordpress or have already used a classic editor then you might be aware of some important shortcuts for H2, H3, and more. Some of the shortcuts don’t work with the Gutenberg Block editor.
- Users also complain that categories and taxonomy are displayed late (takes more than 5 seconds)
Frequently Asked Questions:
1. Is Gutenberg a part of WordPress?
WordPress officially introduced Gutenberg editor on December 6, 2018, with WordPress 5.0. If you have updated your wordpress website to the 5.0 version then you might be able to see the new block editor. However, some of the managed hosts decided not to update the wordpress to the 5.0 version due to the magnitude of the release. So if your wordpress website is not having Gutenberg editor then it’s totally up to you, wither you can update your
Or you can also get in touch with an experienced WordPress website design company that can give you a brief idea of whether Gutenberg block editor is right for your website or not. You can also reach out to our WordPress website design professionals if your website is not offering you lucrative and conversion-centric results.
2. Which is a better Elementor or Gutenberg?
Before we differentiate between Elementor and Gutenberg editor it’s important to know that elementor is a page builder plugin whereas Gutenberg is a default block editor in WordPress (it is also available as a plugin). The advanced block building feature offered by both the plugins makes the user question which is better for their WordPress website.
Elementor and Gutenberg block editor both offer an intuitive and user-friendly interface to site owners. However, Gutenberg block editors can be used to add different blocks in the content and post like CTA’s. Video files, contact forms, social sharing features, and more. On the other hand, Elementor can be used when you wish to add more complex and advanced elements mainly while building a landing page or a professional page for a website.
3. How do I enable the Gutenberg editor?
If you are looking to switch from classic editor to Gutenberg editor, first you need to install the plugin in the wordpress dashboard. If you are not able to find the official Gutenberg plugins in WordPress then you can download the file from wordpress.org and integrate it into the wordpress dashboard. Once the activation part is done you will find an option called Gutenberg manager under the Setting option on the left sidebar. From there you can enable or disable the block editor for all the pages and content types.
To manage a large website you need an optimized and custom wordpress dashboard that meets your business requirement. Hiring a reliable and experienced wordpress website design company will help you to create a custom coded wordpress website design that drives more traffic, sales, and conversion.
4. How to disable the Gutenberg block editor in WordPress?
If you are using the updated version of WordPress i.e WordPress 5.0 then you might be using Gutenberg editor. But there are times when WordPress site owners do not find the latest block editor compatible with their plugins or themes running on their current site. If you are one among them then the good news is that you can get the classic editor back and running in your WordPress dashboard using the “Classic editor plugin”. Classic editor is an official plugin by WordPress that you can download and activate in your WordPress dashboard which will help you to restore classic editor.
Once you successfully install a classic editor you can disable the Gutenberg editor on the seating page. In your WordPress dashboard, you can navigate to the setting option then go to the Writing Setting. Next in the classic editor setting select (replace the block with the classic editor). After that, you can save the change to disable the Gutenberg block editor.